| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- storybook styled-components
- react cypress
- ₩1
- supabase
- storybook
- 알고리즘
- TC39
- 테스트코드 자동화
- 자바스크립트로 코딩테스트
- 프론트엔드 아키텍처
- 리액트 파이버
- 이펙티브 타입스크립트
- next.js msw
- react-table
- fsd
- ssg
- storybook 커스텀
- Next.js
- createPortal
- 알고리즘JS
- js
- 자바스크립트 동향
- msw
- 2023 자바스크립트
- 테오의스프린트
- 말줄임 툴팁 만들기
- 카카오엔터프라이즈 인턴
- MinHeap
- 스토리북
- ISR
- Today
- Total
MEI
Next.js의 렌더링 방식들 ! 본문
Next.js Rendering에서 참고해서 작성합니다 !
영어만 보면 미주신경이 울렁거리기 때문에 틀린 부분이 있다면 말씀해주세요 🙂
Next.js의 렌더링
Client side 에서 자바스크립트가 모든 것을 수행하는(CSR) 방식 대신, Next.js 의 모든 페이지는 SEO 향상을 위해 pre-rendering 이라는 것을 한다. pre-rendering 은 사전에 HTML을 만드는 것을 의미하는데, 이것은 Server Side Rendering (SSR) 혹은 Static Generation (SSG,ISR) 두 가지 방식으로 이루어져있다. 두 개의 차이는 언제 HTML 파일을 생성하느냐다.


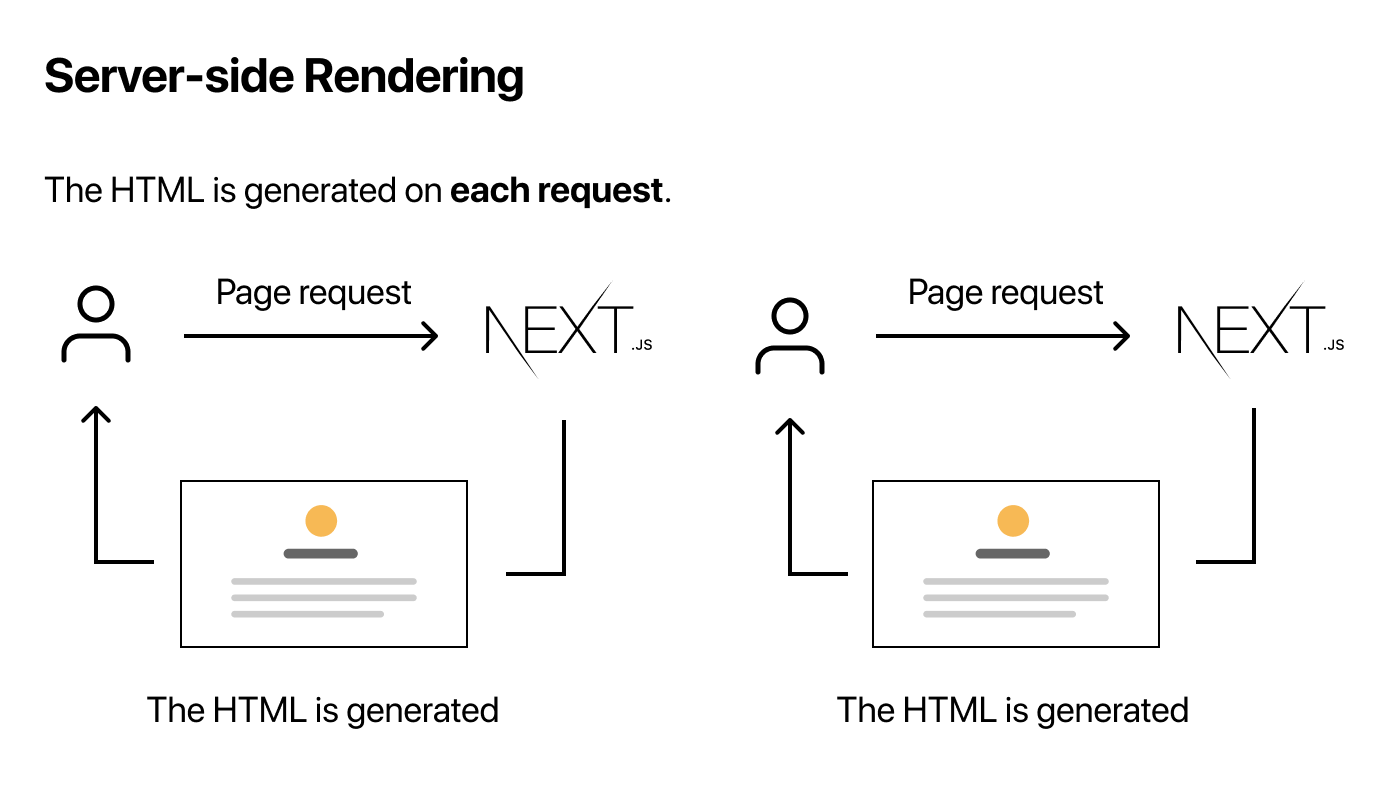
- Server Side Rendering : 요청시에 서버에서 HTML 파일을 생성한다.
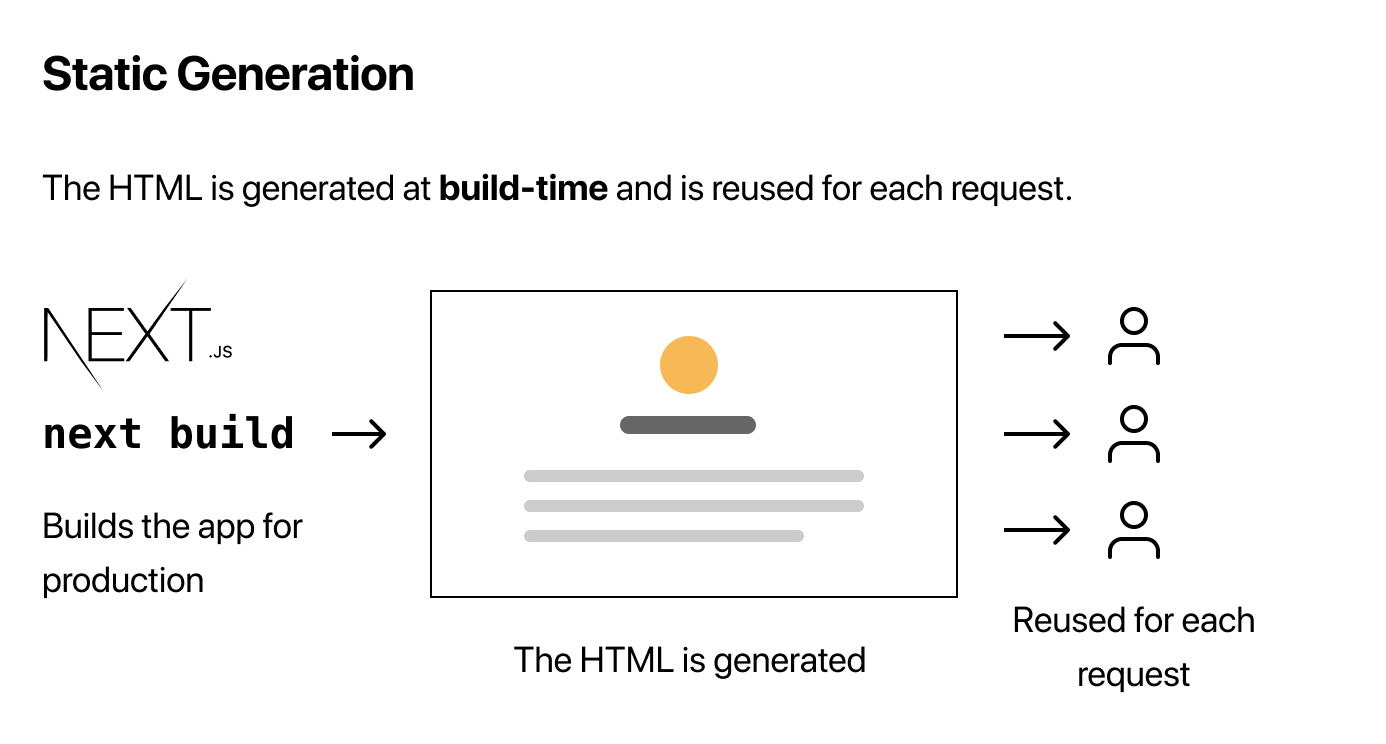
- Static Generation : 빌드 타임에 서버에서 HTML 파일을 생성한다.
Next.js에서는 어떤 형식의 rendering을 할지 유저에게 선택권을 제공한다. Static Generation 같은 경우에는 별도의 구성 없이 CDN에 캐시될 수 있으므로 성능에 유용할 수 있다. 하지만 완전한 정답은 아니다 !
1. Client Side Rendering (CSR)
리액트가 제공하는 렌더링 방식이다.

1. Client에서 Server 로 요청하면 Server는 빈 html 파일을 보내준다.
- Network 창에서 index.html 을 열어보면
<div id="root">라는 엘리먼트 하나가 있을 것이다.
2. 빈 html 파일에서 bundle.js를 다운받게 된다.
3. 필요한 부분에 대해 javascript가 Dom 요소를 붙여준다.
- Interaction에 따라 필요한 부분만 다른 element로 변경시켜줄 수 있기 때문에 인터랙션 부분이 자연스럽다.
1 ) 장점
- 서버가 하는 역할을 줄일 수 있다.
- 필요한 부분만 재렌더링하면 되기 때문에 사용자 인터랙션 부분이 부드럽다.
2 ) 단점
- 빈 html 파일을 우선 받기 때문에 사용자가 화면을 보기까지 시간이 오래걸릴 수 있다. (bundle.js 파일이 무거운 경우 -> code spliting으로 일부 해결 가능함)
- SEO 에 대한 부분이 떨어진다.
2. Server Static Generation (SSG)
static 한 HTML 파일 (정적인 파일)을 만들어 놓는 것이다.

클라이언트가 웹에 들어가게 되면 서버는 리액트 코드를 기반으로 만들어 놓은 HTML 파일을 제공한다.
1 ) 장점
- 별도의 설정 없이 CDN에 캐시가 가능하기 때문에 성능에 유용할 수 있다.
- SEO가 좋다.
- 이미 만들어진 파일을 받는 것이기 때문에 사용자가 웹을 처음으로 마주하는 시간이 빠르다.
2 ) 단점
- 정적인 파일이기 때문에 변화하는(가변적인) 데이터를 제공하기에 어렵다.
- 사용자에 따른 커스텀 정보를 제공하기 어렵다.
3. Incremental Static Regeneration (ISR)
SSG는 update되는 데이터에 대해 대응하기 어려웠다. 그래서 점진적으로 데이터를 업데이트할 수 있는 방식이다 ! 주기적으로 HTML 파일을 만들어서 data가 주기적으로 update 될 수 있게끔 한다.
그러나, 실시간 data는 전달받기 어렵기 때문에 SSG와 차이가 별로 없다 (주기적으로 update 하는 것 빼고)
4. Server Side Rendering (SSR)

SSR은 요청이 있을 때마다 HTML 파일을 만들기 때문에 실시간 data fetching이 가능하다.
그러나, 1000개의 요청이 있을 때 서버는 1000개의 HTML 파일을 만들어야 하기 때문에 서버에 과부하걸릴 수 있는 가능성이 존재한다.
Hybrid 방식
Next.js 에서는 한 가지의 렌더링 방법만을 선택할 수 있는 것이 아니라, hybrid하게 선택이 가능하다.
/home 에서 CSR을 채택했다면, /qanda 에서는 SSR을 선택할 수도 있고, CSR+SSR 의 방법을 모두 넣을 수 있다. 그래서 어느 부분에서 최적의 렌더링을 만들 수 있는지 고민해야한다 !
